Zdravíčko,
projela jsem snad každou diskuzi spojenou z boxy, ale nenašla jsem tu pravou radu a proto tedy si tu píšu zvlášť :)
...
Dělám šablonu úplně poprvé a vlastně se i poprvé setkávám s php a htlm a nevím jakými všemi kódy, takže úplný nováček, ráda bych dostala jeden box na menu pod titulní obrázek, aby se mi zobrazovali 'obrázky' tohoto vedle sebe.
https://media.discordapp.net/attachments/631934681046188043/774206262895706132/unknown.png?width=683&height=475
jakože tohle chci dostat tady:
https://media.discordapp.net/attachments/631934681046188043/774208048075505694/unknown.png?width=1026&height=450
Snad to je pochopitelné jak to myslím.
--
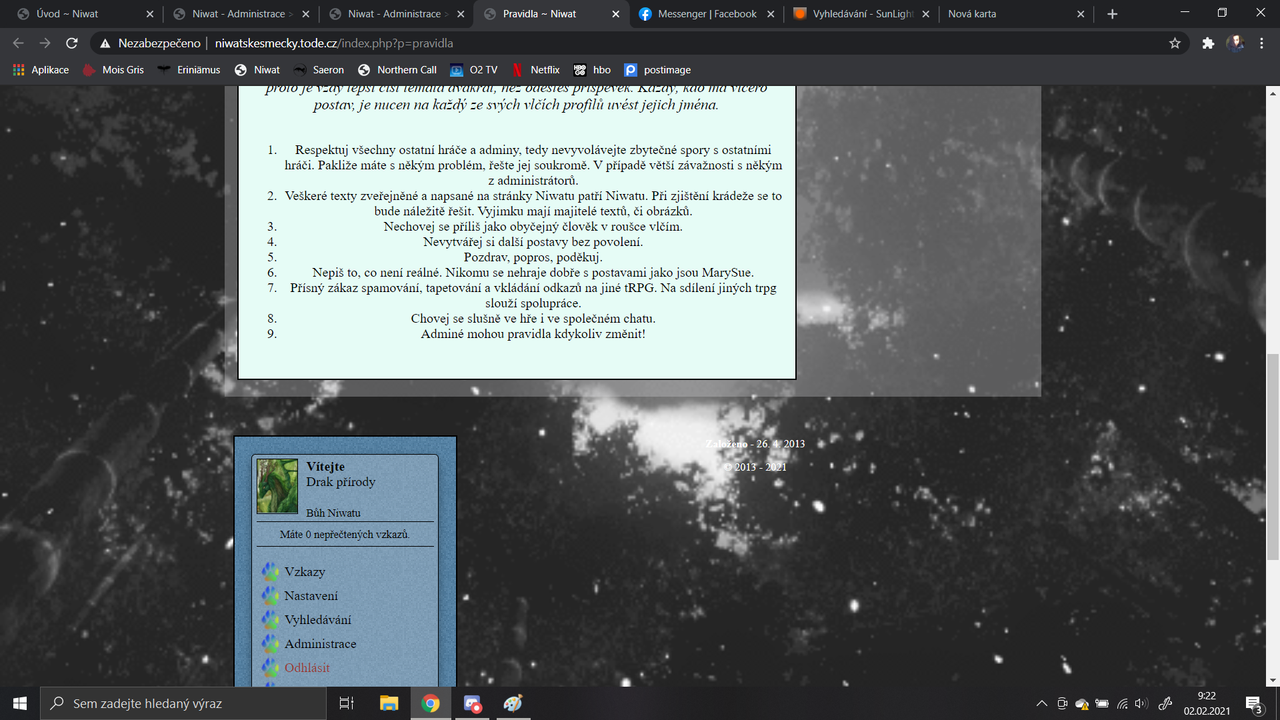
a zároveň když už se tady ptám, tak se zeptám zároveň na memberpanel, tedy jak dokážu docílit toho, abych ten text neměla na úplném kraji, ale pěkně uprostřed: https://i.postimg.cc/6QQXvFMp/Bez-n-zvu.png
--
Děkuji předem za odpověď 🙂
projela jsem snad každou diskuzi spojenou z boxy, ale nenašla jsem tu pravou radu a proto tedy si tu píšu zvlášť :)
...
Dělám šablonu úplně poprvé a vlastně se i poprvé setkávám s php a htlm a nevím jakými všemi kódy, takže úplný nováček, ráda bych dostala jeden box na menu pod titulní obrázek, aby se mi zobrazovali 'obrázky' tohoto vedle sebe.
https://media.discordapp.net/attachments/631934681046188043/774206262895706132/unknown.png?width=683&height=475
jakože tohle chci dostat tady:
https://media.discordapp.net/attachments/631934681046188043/774208048075505694/unknown.png?width=1026&height=450
Snad to je pochopitelné jak to myslím.
--
a zároveň když už se tady ptám, tak se zeptám zároveň na memberpanel, tedy jak dokážu docílit toho, abych ten text neměla na úplném kraji, ale pěkně uprostřed: https://i.postimg.cc/6QQXvFMp/Bez-n-zvu.png
--
Děkuji předem za odpověď 🙂